Für unseren Kunden andmetics haben wir die vor einigen Jahren umgesetzte native iOS App abgelöst und durch eine PWA ersetzt.
Ausschlaggebend für die Umstellung auf eine PWA waren die Nachteile, die die ursprüngliche iOS App mit sich brachte. Zu diesen Nachteilen zählten regelmäßige aufwendige Updates, jährliche Kosten durch Apple und erschwerte Wartungen, da die App über den App Store aktualisiert werden musste. Des Weiteren war der Datenexport in der App nicht möglich, ohne das verwendete Tablet direkt an einen Mac anzuschließen und den Inhalt im Code der App auszulesen.
Diese Probleme und mehr wurden durch die PWA gelöst. Durch die PWA sind wir nicht auf den App Store angewiesen, haben keine zusätzlichen Kosten mehr, können die Daten direkt am Gerät exportieren und die PWA kann jetzt auf nahezu allen Geräten, egal welches Betriebssystem oder Format, verwendet werden.

Was ist eine PWA?
Eine Progressive Web App (PWA) ist eine Verschmelzung zwischen einer responsiven Website und einer App. Somit kann man schnell und effektiv mobile Nutzer erreichen. PWAs sind Webseiten, die Technologien einsetzten, die normalerweise von nativen Apps bekannt sind. Die Einsatzmöglichkeiten dieser Technologie sind vielfältig. Man kann diese für eine Vielzahl von Geräten, wie bspw. Smartphones, Tablets und Desktop nutzen.
Aufgrund der Besonderheit, dass nur eine PWA erstellt werden muss und keine zusätzliche native App, macht es diese kostengünstiger. PWAs können mit HTML5, CSS3 oder Javascript geschrieben werden.
Mehr Informationen zu PWAs findet ihr auf unserem Blogbeitrag.
Vorteile
- Läuft auf nahezu allen Geräten
- Es sind keine Updates wegen Systemupdates notwendig
- Laden schnell, auch bei schlechter oder keiner Internetverbindung
- Problemlose Umstellung auf eine andere Plattform
- Kein oder nur initaler Download notwendig
- Sieht aus und verhält sich wie eine native App
- Auch Pushbenachrichtigungen sind, ohne die App öffnen zu müssen, möglich
Nachteile
- Nicht jeder Browser unterstützt eine PWA
- Nicht alle Gerätefunktionen sind vorhanden
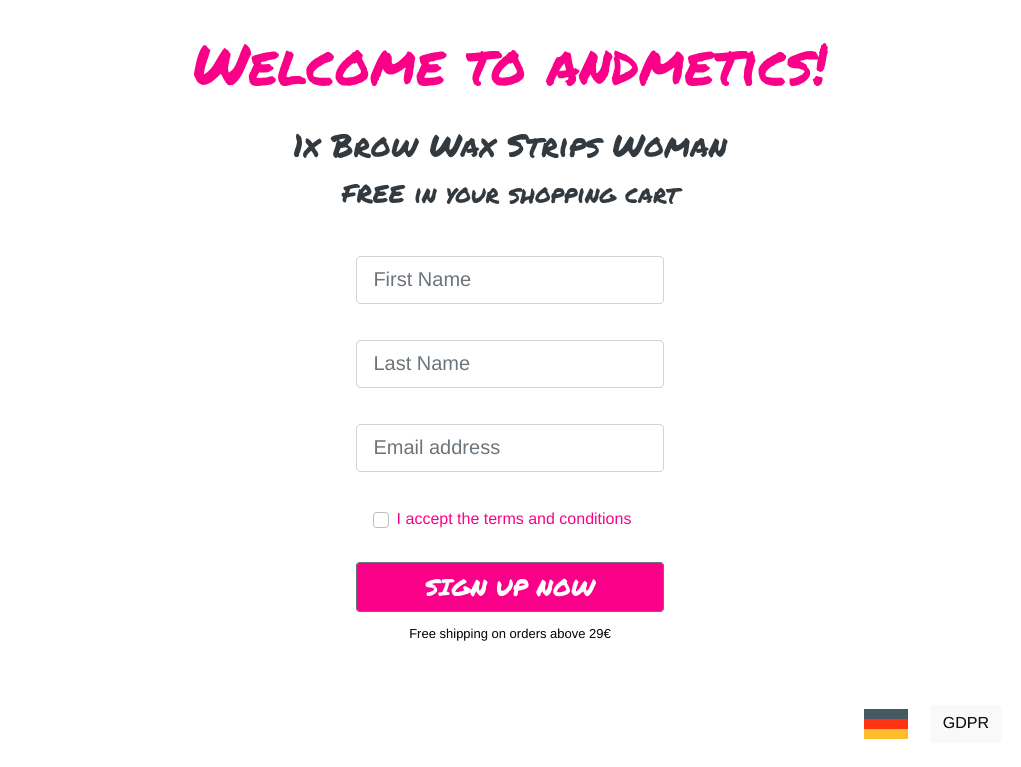
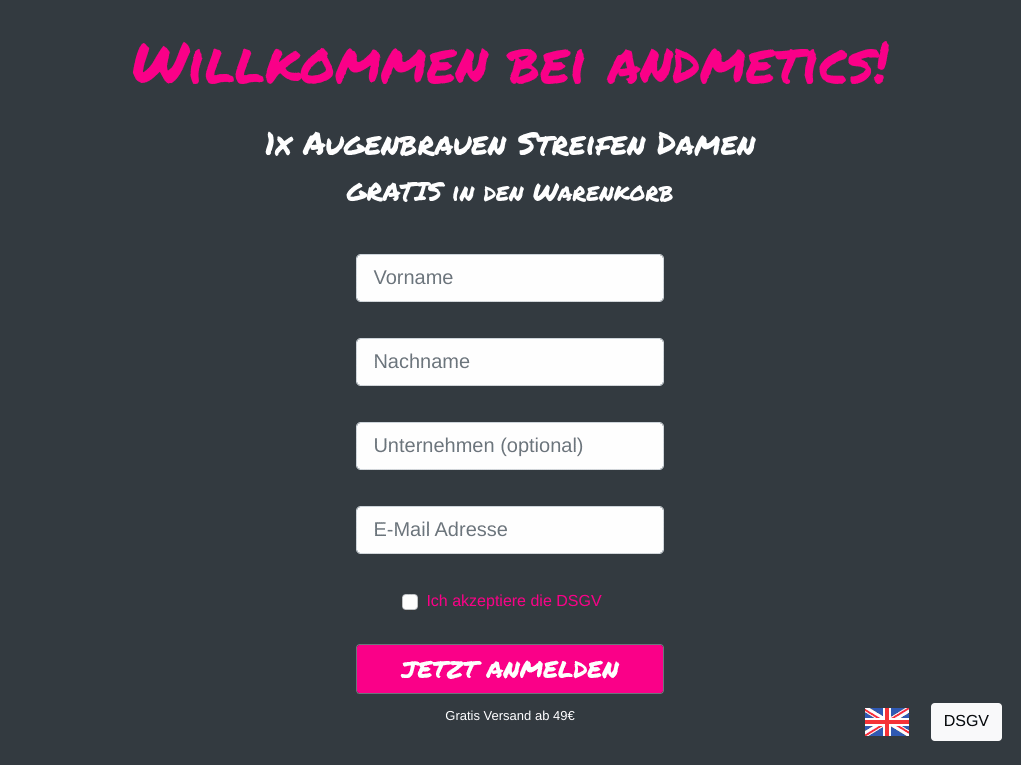
Zweck der Anwendung
Die App dient in erster Linie der Kundengewinnung, und das so einfach wie möglich. Eingesetzt wird die App vorwiegend auf Messen und Veranstaltungen. Die App stellt ein simples Formular zur Verfügung und die eingegebenen Daten werden an den Shop übertragen.
Der Shop meldet den Kunden mit den eingegebenen Daten an, gibt automatisch ein Produkt in den Warenkorb, registriert den Kunden zum Newsletter und wendet automatisch sogenannte „Warenkorb Preisregeln“ an. Zum Abschluss bekommt der Kunde noch eine E-Mail, mit der Information und dem Link zum setzten des Passworts. Sobald das Passwort gespeichert wurde, wird der Kunde in den Warenkorb geleitet, wo die Aktion sofort sichtbar wird.
Herausforderungen
Eine Schwierigkeit war durchaus das Eingehen auf gewisse Eigenheiten, die iOS bei PWAs hat. Während Android und der Browser Chrome PWAs automatisch unterstützt und die komplette Funktionalität zur Verfügung stellt, lässt iOS gewisse Funktionen nicht zu und macht teilweise keinen Unterschied zu einfachen Lesezeichen. Dies äußerte sich zum Beispiel bei der Implementierung des Videos in der App, welches iOS nicht erlaubt automatisch abzuspielen, jedoch auf allen anderen Geräte funktioniert.
Eine weitere Herausforderung war die
Synchronisierung der Daten mit dem Shop. Denn es kann durchaus vorkommen dass ein Gerät gerade keine Internetverbindung hat. Gelöst wurde dies Thematik mit einer asynchronen Verarbeitung der Daten. Dabei wird ein Serviceworker im Browser registriert der im Hintergrund die Abarbeitung der Daten vornimmt.

Quellen
https://www.sana-commerce.com/de/ecommerce-erklaert/was-ist-pwa/
https://www.dev-insider.de/was-ist-eine-progressive-web-app-a-1010852/
